2019 In Review
As an independent developer, 2019 was a challenging year for me here at Kimili. I had to spend more time than ever before in new business mode, trying to step up my networking game, courting new clients, and finding opportunities to do new projects for old ones as well. I still have much to learn in this area.
There was also a large personal challenge I dealt with—divorce. As anyone who’s been through one knows, that experience is emotionally and financially draining, even when it’s amicable, as mine thankfully was. I can’t imagine when it’s not.
Despite these challenges, I was fortunate enough to be involved in a number of rewarding projects, a few of which I’d like to share with you.
Valo Ventures

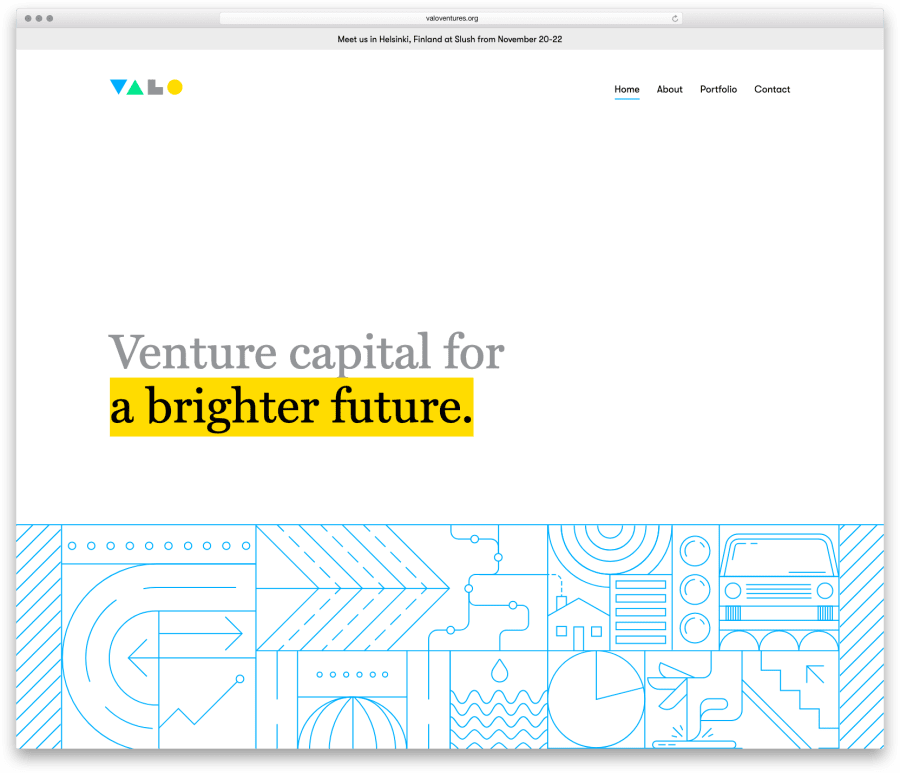
Formed in 2018, Valo is a Venture Capital firm focussed on identifying and investing in businesses driven by profit and purpose, while being committed to long-term environmental, social, and corporate governance values. They call it Venture Capital for a Brighter Future.
I partnered up with my friends at Magnifico Design, who created the branding and visual language for Valo, to build an online presence for the company. While the first iteration of the site launched in late 2018, we expanded it early this year to include their portfolio of investments, as well as empower the team at Valo to manage their own content on the site.
EF Education First Merch Portal

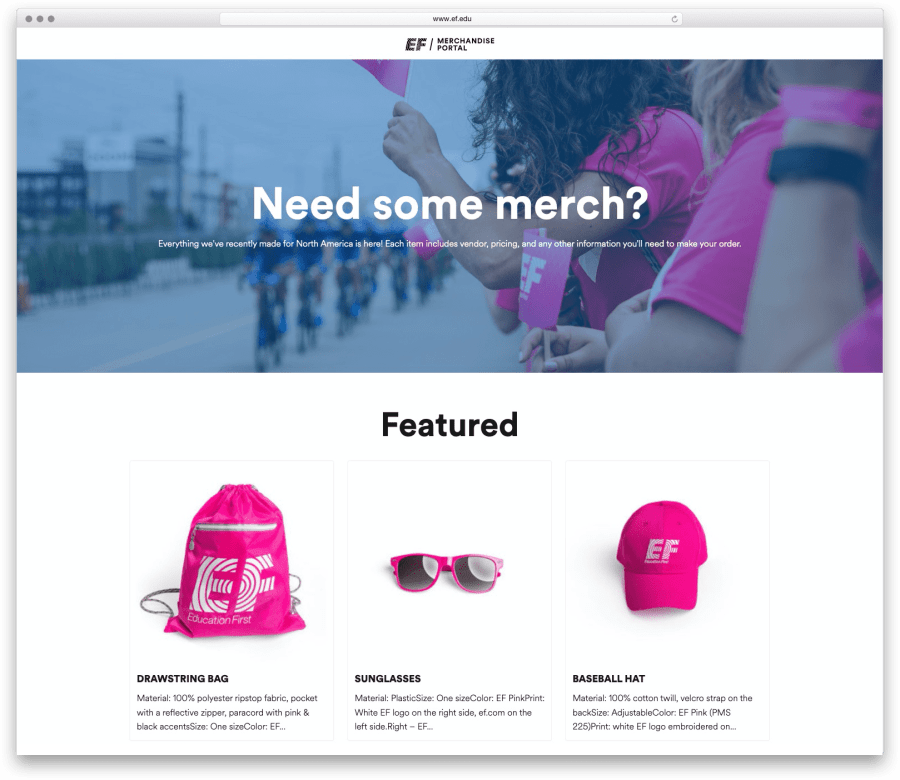
EF Education First is a leader in cultural education through organized travel abroad. Whether you want to study abroad, learn a foreign language in an immersion course, or take an educational tour, EF has options for you. Because there are so many options for customers, EF has many divisions internally. One thing all those divisions do is create EF branded merchandise for their products: buttons, hats, T-shirts, stickers, and many other things. While the merch adheres to EF branding guidelines, each division has its own info on how to design it, where to order it, and what it should cost. There was no readily available way for divisions to share that information company wide. Thus, the EF Merch Portal was born.
After wireframing it, EF commissioned Kimili to build the Merch Portal for its employees. Based on a WordPress platform for a familiar CMS experience, the portal is a simple catalog for internal use that allows employees to browse items created by different divisions. In it, they can get the details they need on where and how to order a particular item.
Curriculum Associates Video Experience

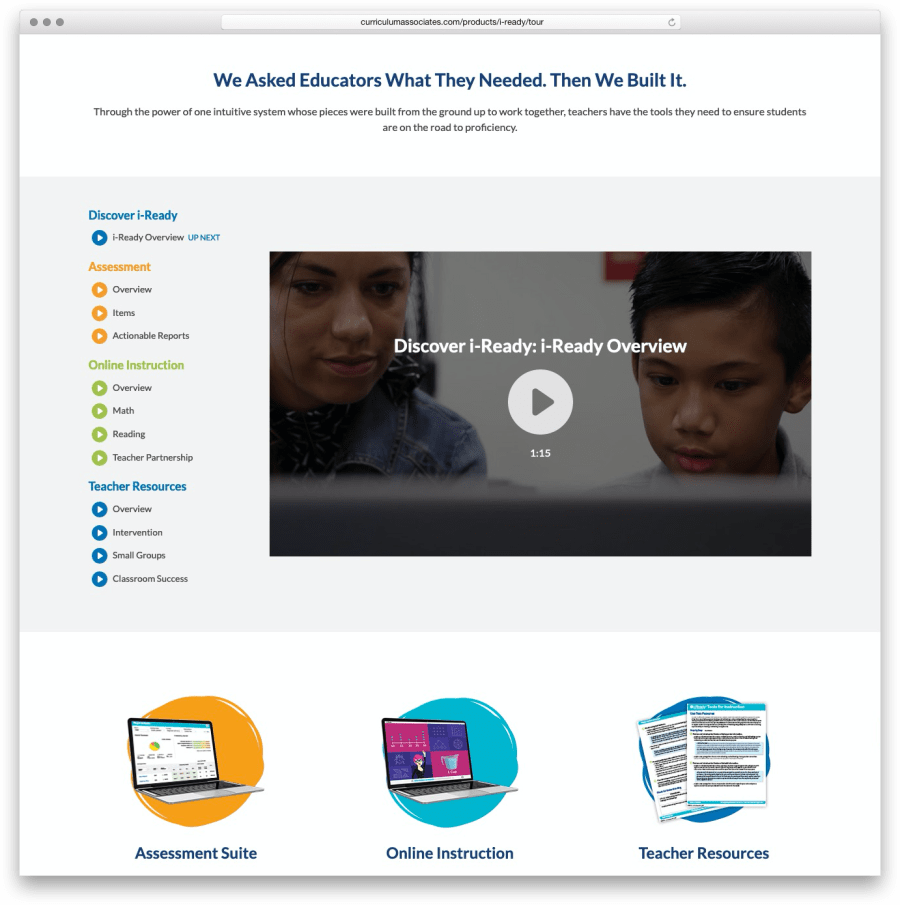
This spring, I built a custom video player experience for Curriculum Associates. They wanted to organize and present a series of videos highlighting the features of their product, iReady. More than a simple player with a playlist, the videos needed to be grouped together under different sections—a playlist of playlists, if you will—and that had to be easily navigable by users, regardless of which device they’re on.
There were numerous challenges to conquer with this project. The UX and visual design for the project was thought through in very high fidelity. However, the video provider that Curriculum Associates uses has limited options for customizing their video player. Additionally, the “playlist of playlists” design was some that simply wasn’t possible in that player. I had to get creative. My challenge was to build container that created the seamless experience that was designed. In doing so, I was able to leverage the strengths of the video provider’s player, overcome its weaknesses, and add some functionality that didn’t exist, such as tracking which videos someone already watched and setting up post-roll “up next” views.
For me, this project was a great reminder that there is power in working within strict limitations and finding balance between seemingly competing or incompatible goals. I’m proud of how it turned out.
Boston Classical Guitar Society

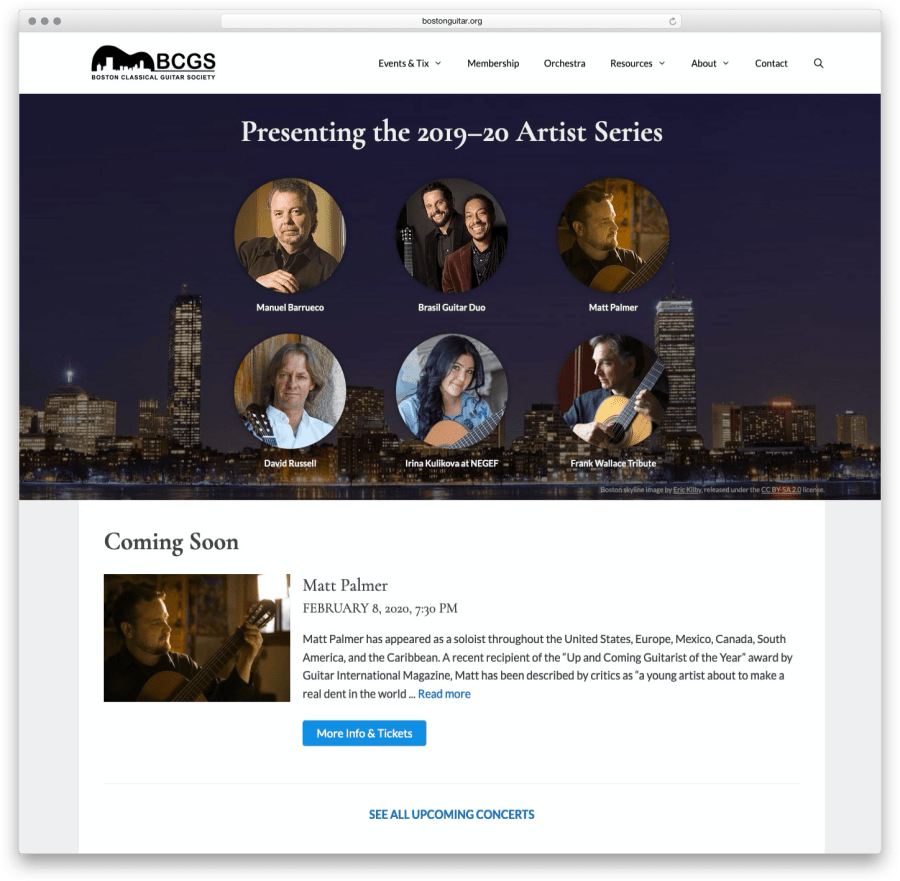
The Boston Classical Guitar Society is a non-profit which aims to enrich lives and build community through the art of the Classical Guitar. I’ve been passionate about playing the guitar for most of my life, and I’ve been involved with the BCGS in some capacity since about 2012. Fairly recently, I volunteered to take the lead on running their website and improving other technical aspects of their operation.
This year, I was able to take their sorely outdated WordPress site and modernize it. I reworked the information architecture, clarifying content structure, and vastly improved the handling of time-sensitive entries such as concert listings and classified ads. I designed and built new mobile-friendly templates. I also moved the site to a much more robust hosting provider which allows me to try new things in development and test environments before pushing them live.
There’s so much more I’ve got planned for the BCGS in 2020, including using this site as the platform for managing membership in the society as well as selling tickets to concert and events directly on the site, and I’m looking forward to continuing to improve the site and the way the society operates.
View the Boston Classical Guitar Society site.
Looking ahead to 2020
Two decades ago, when I first started making things for the web, I called my fledgling freelance business Studio 2020. I wasn’t thinking of the year 2020 at the time—that was way too far off. I was thinking of 20/20 vision. Its tagline was “Bringing your online vision into focus”. I know, I know.
As we head into the year 2020, I‘m reminded of those early days, about the projects I did back then. People were only just getting an inkling of what CSS might be, of what Web Standards were. The most advanced Javascript anyone was using was to create hover states on graphical buttons. Flash—remember Flash?—was everywhere. Those were weird and wonderful times. Today, our approach to building things is much more regimented - many more tools to use, much more sophistication, much more complication.
Despite the incredible advances in how we build things today, one thing that was true for me back then and remains true today is that I strive to build web things for people to actually use. When building a product, it’s not just the end users that I’m thinking about, it’s also the people that will inherit and maintain what I build: the content managers, developers, and product owners. Throughout my process, I strive to make my deliverables robust, practical, accessible, and humane. That’s a through line with all the projects listed above, and will continue with future projects.
If you’re planning a project in 2020 that needs some high-quality user experience development, then let’s talk. I’d be happy to learn more about your plans and help you see them through to completion.

